Cara Memasang Google Maps di Website Atau Blog – Google sebagai perusahaan teknologi tebesar di dunia memang banyak memberikan fasilitas untuk para pengguna teknologi. Salah satunya adalah Google Maps. Dengan adanya Google Maps kita bisa dengan mudah menemukan lokasi/tempat tertentu. Google Maps juga banyak digunakan oleh perusahaan – perusahaan untuk menampilkan lokasi/tempat dimana perusahaan itu berada pada website mereka. Dengan begitu pastinya pengunjung website akan merasa yakin dimana perusahaan itu berada.
Pada kesempatan kali ini penulis akan memberikan tutorial tentang cara memasang Google Maps di website atau blog. Caranya mudah dan sederhana, silahkan ikuti langkah – langkah di bawah ini :
1. Buka situs Google Maps.
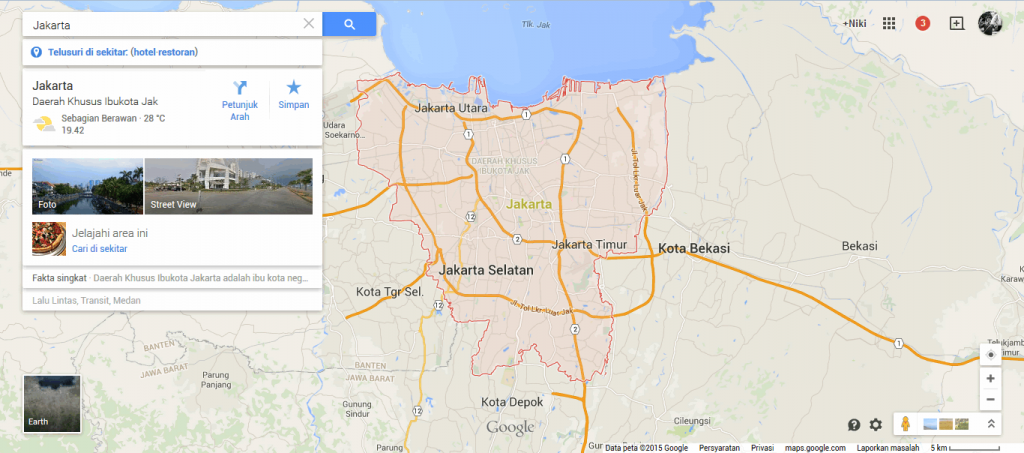
2. Tentukan lokasi yang ingin di sorot. Misalnya Jakarta, tulis “Jakarta” pada kotak pencarian.
3. Maka Google Maps akan mengarahkan pointer-nya ke kota Jakarta.
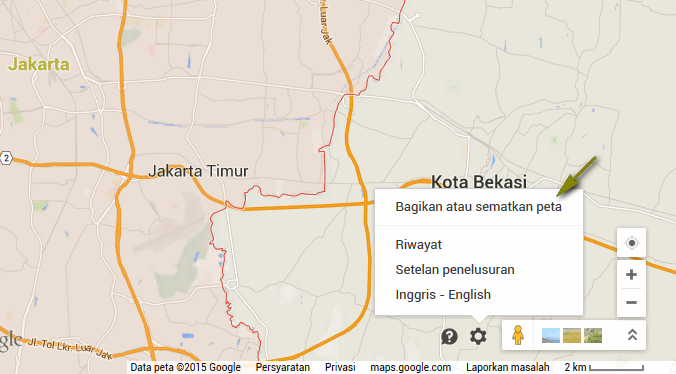
4. Kemudian klik tombol Grigi di kanan bawah (lihat gambar dibawah ini), klik Bagikan atau Sematkan Peta.
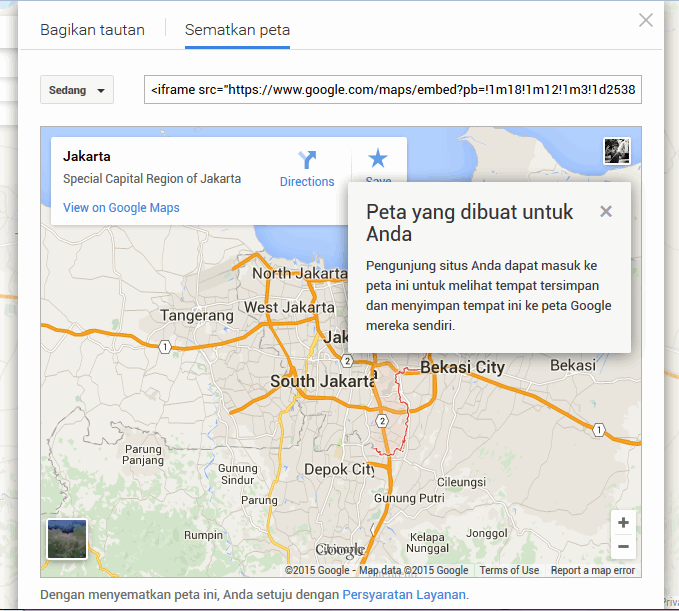
5. Akan mucul jendela pop-up seperti dibawah ini, lalu klik tab Sematkan Peta
6. Maka akan muncul script frame, copy script tersebut. Dibagian ini juga akan muncul gambaran frame ketika kita gunakan di website.
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d253840.4789497984!2d106.829518!3d-6.229746499999997!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x2e69f3e945e34b9d%3A0x5371bf0fdad786a2!2sJakarta%2C+Daerah+Khusus+Ibukota+Jak!5e0!3m2!1sid!2sid!4v1425776065340″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″></iframe>
7. Setelah di copy, paste kan pada script html di website anda. Paste pada bagian <body>….</body>.
8. Setelah itu kita lihat di website, akan muncul frame Google Maps yang tadi kita pasang.
Dengan begitu kita berhasil memasang Google Maps di Website atau Blog kita.