Sangat sering, tapi ini bukan masalah dari websitenya melainkan dari browsernya. Lima browser desktop utama menggunakan “rendering engines/mesin rendering” masing – masing yang berbeda untuk menampilkan halaman web. Browser Microsoft Edge yang baru untuk Windows 10 akan memperkenalkan “rendering engine” yang berbeda dari yang lainnya.
Ini berarti pengalaman yang didapat akan berbeda tergantung pada browser apa yang digunakan atau versinya.
Apa itu Mesin Rendering ?
4 Mesin yang Digunakan Browse
- Webkit : Mesin open source yang digunakan oleh safari pada OS X dan iOS, serta banyak browser lain pada perangkat mobile, seperti browser bawaan Android.
- Blink : Mesin open source berbasis webkit, itu yang digunakan Chrome, Opera, Amazon Silk, dan Android WebView.
- Gecko : Mesin Open Source yang dikembangkan oleh Mozilla Foundation, digunakan oleh firefox.
- Trident : Mesin eksklusif yang dikembangkan oleh Microsoft dan digunakan dalam Internet Explorer. Microsoft Browser Edge akan menggunakan versi yang lebih baru yang disebut EdgeHTML.
Advertisement
(adsbygoogle = window.adsbygoogle || []).push({});
Standar Web
Tes seperti acid3 menunjukkan bagaimana keakuratan browser menampilkan sebuah halaman, dan sebagian besar browser modern bernilai tinggi. Namun untuk sesuai dengan standar adalah tugas yang sangat kompleks.
Spesifikasi untuk HTML, CSS, dan lain – lain sangat besar. Element baru ditambahkan, lebih, yang tidak terpakai atau usang dihapus. Ini dapat memakan waktu yang lama untuk mesin render untuk merefleksokan perubahan ini.
Beberapa element di HTML 5 dan spesifikasi CSS masih tidak didukung oleh browser utama, ada beberapa yang tidak didukung , sementara browser lain masih mendukung tapi juga tidak semuanya.
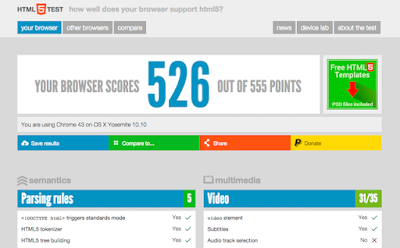
Website html5test.com memungkinkan Anda untuk menguji browser Anda, dan versi tertentu yang Anda jalankan, untuk melihat seberapa baik mendukung fitur resmi dan eksperimental HTML5. Pada saat penulisan, Chrome menempati peringkat terbaik dari browser utama, dengan Internet Explorer (v11) Peringkat terendah.
Jika seorang pengembang web hanya berfokus pada fitur yang didukung dalam satu browser tetapi mengabaikan yang lain, maka ada element yang tidak sesuai pada browser yang lain tersebut. Misalnya membuat kotak transparant, di browser yang menjadi fokus utama kotak itu transparant, tapi belum tentu di browser yang lain kotak tersebut diterjemahkan sebagai kotak transparant melainkan tidak transparant.
Dan ada faktor lain yang bermain juga :
- Bug di mesin : Mesin rendering adalah perangkat lunak, dan semua perangkat lunak berisi bug. Meskipun bug kritis akan ditemukan dan dibatalkan secara cepat, tidak bisa menjamin bahwa kombinasi spesifik kode pada halaman web
tidak akan menghasilkan hasil yang tak terduga ketika diberikan. - Bug di halaman web : Browser memiliki tingkat tertentu untuk toleransi kesalahan, tapi ini akan berbeda dari satu mesin ke mesin yang lainnya. Sebuah halaman web dengan kesalahan dalam kode mungkin masih membuat sempurna dalam satu browser, tapi mungkin akan rusak di browser lain.
- Font : Tampilan tipografi yang ditampilkan tidak ditangani oleh browser, tetapi oleh sistem operasi. Windows dan OS X membuat font terlihat berbeda, bahkan font yang sama di browser yang sama dapat terlihat berbeda jika dilihat pada platform yang berbeda.
- Legacy : Browser akan sering mengadopsi fitur baru, terutama untuk CSS, sebelum mereka menjadi bagian dari spesifikasi resmi. Jika implementasi fitur berubah ketika diadopsi, pengembang peramban perlu memutuskan apakah akan mengadopsi perubahan dan melanggar risiko kompatibilitas dengan ribuan website yang dirancang untuk versi lama, atau mengabaikan versi baru sepenuhnya.
- Fitur eksklusif : Beberapa browser mungkin menggunakan teknologi eksklusif yang tidak tersedia di browser lain. Hal ini paling terkenal dilihat dengan kerangka kerja ActiveX Microsoft Internet Explorer, meskipun perusahaan tersebut tidak akan menggunakannya di browser Microsoft Edge yang baru.